i18next-webtranslate - translation made easier
Deprecated. You can use locize.com - localization as a service as a better alternative.
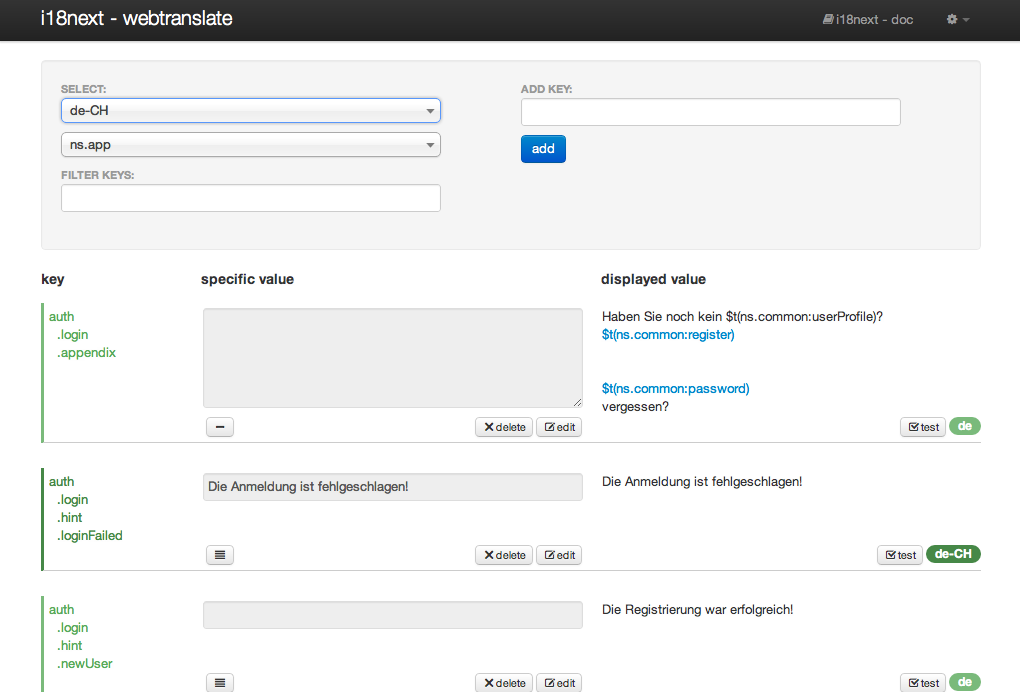
i18next-webtranslate is a UI to edit your resources:
Setup
Setup
Simply serve a html file from your server.
Example file is in the download!
markup:
<!doctype html>
<html lang="en">
<head>
<!-- Application styles -->
<link rel="stylesheet" href="css/i18nextWT.css">
</head>
<body>
<!-- Optional Header -->
<div class="header">
<div class="header-inner"></div>
</div>
<div class="main">
<div class="main-inner"></div>
</div>
<!-- Optional Footer -->
<div class="footer">
<div class="footer-inner"></div>
</div>
<!-- Application source -->
<script src="js/i18nextWT.js"></script>
<!-- Initalization callback for configuration -->
<script language="javascipt" type="text/javascript">
i18nextWT_onready = function(wt) {
wt.config(
{
languages: ["en-US", "de", "fr", "dev"],
namespaces: ["ns.common", "ns.special"],
resGetPath: "locales/resources.json?lng=__lng__&ns=__ns__",
resChangePath: "locales/change/__lng__/__ns__",
resRemovePath: "locales/remove/__lng__/__ns__",
fallbackLng: "dev",
dynamicLoad: true
}
)
wt.start();
};
</script>
</body>
</html>
Important hint:
Be sure your server serves following routes like you set them in options:
- resGetPath:
route from where resources are loaded (with dynamicLoad = true | false)
- resChangePath:
route to post changes to (serverside update)
- resGetPath:
route to post removing of key/value (serverside remove)
Add Additional languages
i18next-webtranslate comes with english and german translations.
To add additional languages call in the i18nextWT_onready callback:
<!-- Initalization callback for configuration -->
<script language="javascipt" type="text/javascript">
i18nextWT_onready = function(wt) {
wt.config(
{
languages: ["en-US", "de", "fr", "dev"],
// ...
}
)
wt.addResourceSet("en-US", {
layout: {
header: {
language: "english" // will be displayed in language switch
}
},
editor: {
// ...
}
});
wt.start();
};
</script>
For updated list of needed resource keys have a look here.